Vue.js 是一个渐进式前端框架,用于使用 JavaScript 和 HTML 构建用户界面。它的设计方式是从底部开始逐步采用。Vue.js 广泛用于 Web 开发。Angular 是一个客户端 JavaScript 结构框架,具有用于动态 Web 应用程序的模型视图控制器 (MVC) 架构和模型视图模型 (MVVM)。Angular 被重新编写,它是 AngularJS 的不兼容继承者。
什么是 Vue.js?
Vue.js 是一个 JavaScript 框架,具有可用于构建界面的各种工具。Vue.js 易于上手并与现有项目和库集成。当与最新的工具和库结合使用时,Vue.js 非常适合开发的单页 Web 应用程序。如果用户了解 HTML、JS 和 CSS,那么 Vue.js 很容易使用,因为它用途广泛且速度快。Vue.js 用于应用程序的前端开发。Vue.js 框架体积极小,用户下载使用无需时间;它优于所有主要框架,例如 react.js、angular.js 和 ember.js,因为它易于理解、易于集成和开发应用程序。
什么是Angular?
Angular 最初是作为 Google 的一个项目开始的,但后来它变成了一个开源框架。AngularJS 完全基于 HTML 和 JavaScript。AngularJS通过使用指令扩展HTML来操作DOM对象,并借助特性数据绑定和依赖注入解决了开发单页应用程序(SPA)的问题,从而消除了大量的代码。它将静态 HTML 转换为动态 HTML。谷歌、福布斯、天气、医疗保健等都在使用 Angular。
Vue.js 和 Angular 之间的主要区别
下面解释了 Vue.js 和 Angular 之间的一些关键区别:
- Angular.js 支持 typescript,因为它的学习资源和文档是基于 typescript 的,而 Vue.js 没有 typescript,但它正在使用 typescript 来支持 Vue.js
- Vue.js 和 Angular 都表现得很快,并且在不同的基准测试中具有相似的数字。所以性能在实时上是相似的。
- Angular.js 使用了作用域之间的双向绑定,为了连接异步服务,需要使用第三方组件,而 Vue.js 使用组件之间的单向数据流。
- Angular.js 在设计和 API 方面比 Vue.js 稍微复杂一些。
- 如果对 HTML、CSS 和 JS 知之甚少,Vue.js 很容易学习,而 Angular.js 学习起来有点陡峭,因为它设计复杂,初学者很难学习。
- Angular.js 框架将花费更多时间来开发非平凡的应用程序,而 Vue.js 框架将花费不到一天的时间。
- Vue.js和Angular 均易于与开发人员开发的第三方组件集成,而 Vue.js 与其他前端库集成。
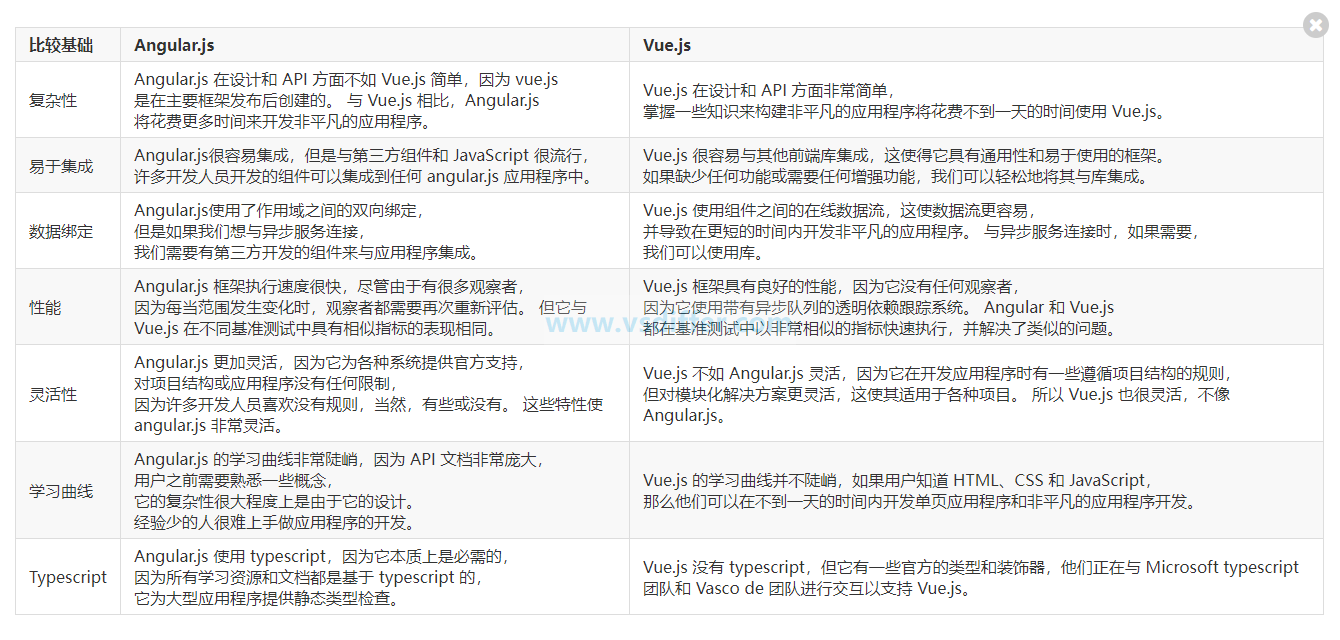
Vue.js 和 Angular 对比表
让我们看看 Vue.js 和 Angular 的详细比较。

结论
最后,概述了 Vue js 与 Angular 之间的比较。希望您在阅读这篇 Vue js vs Angular 文章后能够更好地理解这些框架。正如我们看到了 Vue.js 与 Angular 框架之间的不同比较方式,可以说 Vue.js 比 Angular.js 具有更多优势,并且 Vue.js 可以与其他应用程序无缝集成,而 Angular.js 有限制。根据项目要求和时间框架,确定最适合项目的框架。
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果。
转载请注明:文章转载自 有区别网 [http://www.vsdiffer.com]
本文标题:Vue.js和Angular的区别
本文链接:https://www.vsdiffer.com/vs/vue-js-vs-angular.html
免责声明:以上内容仅是站长个人看法、理解、学习笔记、总结和研究收藏。不保证其正确性,因使用而带来的风险与本站无关!如本网站内容冒犯了您的权益,请联系站长,邮箱:,我们核实并会尽快处理。